chrome-presv-addon: A Simple Analysis Tool for Checking Web Accessibility Standards
chrome-presv-addon is a simple analysis tool designed to check if a website complies with the web accessibility standards (JIS X8341-3/WCAG2.0). It offers various analysis features to help users identify accessibility issues on a webpage.
The tool includes the following analysis capabilities:
1. CSS Simulation: Simulates the webpage with CSS disabled.
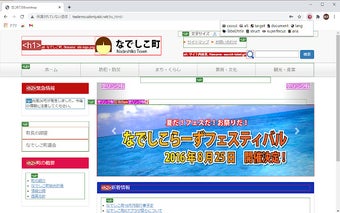
2. Alt Text: Displays labels indicating the presence or absence of alt attributes for img and area elements, along with the content of the attributes and the image file names. It also distinguishes between link and non-link images.
3. Target Attributes: Displays labels indicating the presence or absence of target attributes.
4. Document Types: Displays labels indicating the types of links to non-HTML pages, such as PDF or Word files.
5. Lang Attributes: Displays labels indicating the presence or absence of lang attributes, along with their attribute values and the element tags to which they are applied.
6. Label Elements: Displays labels for label elements, indicating the presence or absence of the for attribute and its value. It also displays labels for the id and title attributes of form controls.
7. Structural Elements: Displays various elements, such as semantic tags, heading elements, list elements, br elements, p elements, and table elements, with borders and labels.
8. Superfocus: Adds a focus effect to all elements that can receive keyboard focus, ensuring that no areas are visually inaccessible when navigating with the Tab key.
9. ARIA Simulation: Simulates WAI-ARIA-related analysis by displaying labels for the presence or absence of role attributes and their values, as well as any attributes starting with "aria-*".
chrome-presv-addon provides a convenient way for users to assess the accessibility of a webpage based on the JIS X8341-3/WCAG2.0 standards.